

 |
 |
| | #1 |
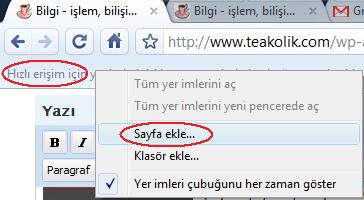
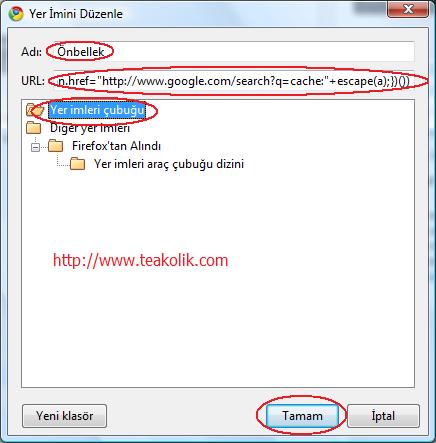
| Çevrimdışı  | Google Chrome için Toolbar Yapımı Google Chrome için Toolbar Yapımı Google toolbar, google araç çubuğu nedir? Google chrome için toolbar nasıl yapılır? Google Chrome için Toolbar Yapımı Merhaba arkadaşlar. Google Chrome'yi birçoğunuz bir kerelik de olsa kurup kullanmıştır. Gördüğüm kadarıylada herkesin ortak noktası Google Chrome'de olmayan Google Toolbar ve pluginleri . Hatta birçok kullanıcı sırf Google Toolbar olmadığı için ( Aslında var Chromenin içine gömülü çubuk olarak yok.) Ya da Plugin desteği olmadığı için tekrar Mozilla Firefoxa yada Microsoft Internet Explorer'e geri dönüş yapıyor. Peki Google Chrome Plugin desteği olmayacak mı ? Sanırım Google bize süpriz yapıcak Tabi tahminimce Plugin desteğini ileride Tam sürümünde gerçekleştirecek.Chrome adres satırımızın altında YER İMLERİ ÇUBUĞU mevcut bu çubuğu kullanarak Google Toolbar yapacağız. Artık Chrome'niz tam istediğiniz gibi olacak.. Peki Google Toolbar'ı Yer imleri çubuğuna nasıl ekleyeceğiz? Aşağıda yayınlayacağım kodları Yer imleri çubuğunuzu sağ tıklayıp sayfa ekle yapıp kodu yapıştırırsanız. Araç çubuğumuz oluşturulmuş olacaktır. Artık Google Chrome tarayıcınızda Google Toolbar özelliklerini eklemiş olacağız. Gerisi size kalmış. 1. Google Cache Butonu Google toolbar'ımızdaki Google Chache butonu ile sayfanın Google'ye alınmış önbellek görüntüsünü görmekteyiz. Kod: javascript:void((function(){var%20a=location.href. replace(/^http%5C:%5C/%5C/(.*)$/,"$1");location.href="http://www.google.com/search?q=cache:"+escape(a);})()) Aşağıdaki resimlerde nasıl yapacağınızı gösterdim.   Gördünüz mü olay çok basit. Kodu kopyalıyoruz, yer imleri çubuğumuzda sağ tıklayıp SAYFA EKLE seçiyoruz. Adına ismini yazıp URL kısmına kodu yapıştırıyoruz. Tamam dedikten sonra butonumuz hazır hale geliyor. Şimdi diğer özelliklerin kodlarını vereyim. 2. Google Pagerank Butonu Sayfaların Google Pagerank değerini belirtir. Kod: javascript:void(window.open("http://www.teakolik.com/pagerank/teakolik.php?url="+escape(location.href), "TEAkolik.com","width=200,height=120,top=0,left=0, location=0")) Kod: javascript:void((function(){var%20a=location.href. replace(/^http%5C:%5C/%5C/(.*)$/,"$1");location.href="http://www.google.com/search?q=link:"+escape(a);})()) Kod: javascript:void((function(){var%20a=location.href. replace(/^http%5C:%5C/%5C/(.*)$/,"$1");location.href="http://www.google.com/search?q=site:"+escape(a);})()) Kod: javascript:void((function(){var%20a=location.href. replace(/^http%5C:%5C/%5C/(.*)$/,"$1");location.href="http://www.google.com/search?q=info:"+escape(a);})()) Buda Youtube Videolarını yüklemek için tıklamanız yeterli Kod: javascript:window.location.href = 'http://youtube.com/get_video?video_id=' + swfArgs['video_id']+ "&l=" + swfArgs['l'] + "&sk=" + swfArgs['sk'] + '&fmt_map' + swfArgs['fmt_map'] + '&t=' + swfArgs['t']; Kod: javascript:void((function(){var%20a=location.href. replace(/^http%5C:%5C/%5C/(.*)$/,"$1");location.href="http://del.icio.us/url/check?url="+escape(a);})()) Kod: javascript:void((function(){var%20a=location.href. replace(/^http%5C:%5C/%5C/(.*)$/,"$1");location.href="http://technorati.com/search/"+escape(a);})()) Kod: javascript:void((function(){var%20a=location.href. replace(/^http%5C:%5C/%5C/(.*)$/,"$1");location.href="http://whois.domaintools.com/"+escape(a);})()) |
 |
 |
| Etiketler |
| chrome, google, toolbar, yapimi |
| |